WordPressの「SWELL」というテーマに興味がある。使い心地とかいいのかな?本音のレビューを知りたい。
こんな疑問にお答えします。
本記事の内容
- SWELLのメリットとデメリット、評判
- SWELLを導入するための簡単3ステップ
この記事を書いている私は、筋金入りのSWELL愛用者です。
以前までTHE THORというテーマを使ってましたが、SWELLに変えました。

その高いデザイン性や使いやすさに一目惚れしたので、思い切ってTHE THORから移行することに。

SWELLに変えて本当に良かったと思っているので、今回みなさんにもご紹介したいと思います。
ちなみにSWELLを始めるさい、あらかじめWordPressを立ち上げる必要があります。
まだの方は、ぜひ以下の記事を参考にしてみてください。


では、さっそく行ってみましょう!
WordPressテーマ「SWELL」の特徴
結論、SWELLは本気でブログ運営していきたい方におすすめです。
- サイトデザインがとにかくオシャレ
- SEOに強く、表示速度が最速レベル
私もブログを始めたての頃は、無料のWordPressテーマ、有料でいえばTHE THORなどを使っていましたが、結局SWELLに行きつき今は大満足しています。
① SWELLの基本情報
| 発売元 | 株式会社LOOS |
| 開発者 | 山崎諒 (了さん) |
| 購入者レベル | 初級~上級 |
| 価格 | \17,600 (税込) |
| SEO対策 | ◎ |
| 表示速度 | ◎ |
個人的にはSWELL
自分のブログサイトの見た目がカッコいいと読者ウケもいいですし、なにより自分のモチベーションが上がりますね。
また、ほかの多くの有料WordPressテーマの中でも、SWELLはとくにサイトの表示速度が速いことで知られています。
サイトの表示速度が速いと
- Googleにサイトを高く評価され、書いた記事が検索上位に表示されやすくなる
- 遅い表示に読者がイライラして、サイトから離脱してしまうのを防げる
というメリットがあります。



SWELLを使えば無料ブログを使っている人たちより、ずっと有利にブログ運営できますよ!
② SWELLに変えて良かったこと
WordPressテーマをSWELLに変えて良かったことは
- 操作しやすく、とにかく快適になったこと
- 作業面のトラブルが起きにくくなったこと
たとえば以前私がTHE THORを使っていたとき、なぜか記事のなかで一部の文字が違うフォント、違うサイズで表示されることがあり、どんなに解決策を探しても直せませんでした。
もちろんTHE THORも素晴らしいテーマなんですが、SWELLに変えてからは上記のトラブルは一切なくなり、一気に快適に!
開発者の了さんがつねにSWELLを改良してくださっているので、今後もどんどん使いやすくなっていきます。
Swellの本音レビュー【メリット編】


① 素人でもプロ並みのサイトを作れる
独自にサイトデザインをカスタマイズしたい場合、HTMLやCSSの知識はあるに越したことはありません。
ですが少なくとも私がSWELL使っている中で、HTMLやCSSの知識が問われる場面はほとんどなく、なんの問題もなく使えてますね。



もちろん操作に慣れるまで、ある程度の時間は必要ですよ。
でも、Webに詳しくない初心者でも簡単に使いこなせるよう設計されてるので、学習コストも低く、快適に使えますよ。
② ネット上に情報が多く、操作の不明点を解消しやすい
WordPressをいじっていると当然わからないことに出会います。
そんなとき頼るべきはネット検索。ネット上にできるだけ多くの情報があるに越したことはありません。
以前私が使っていたTHE THORは、発売されてから間もなかったというのもあり、ネットに公開されている情報が少なめでした。
なのでなかなか疑問点が解消できないデメリットがありましたね。
その点SWELLは多くのブロガーさん、エンジニアの方が情報公開してくれているので、わからないことは調べてすぐに解決できるようになりました。
③ わからないことは会員コミュニティでいつでも質問できる
SWELLを使うと、SWELL使用者限定の会員コミュニティに参加できます。
当コミュニティでは、操作の仕方でわからないことをネット上で質問し、同じくSWELLユーザーの人たちから教えてもらえます。
当コミュニティにも注意点あり!
いつでも質問できる会員限定コミュニティがあるのはありがたいこと。
でも、SWELLの使い方でわからない点があったとき、自分でちゃんと調べずになんでもかんでもすぐ質問していると、プロのエンジニアさんから手厳しいコメントを頂くことがあるので要注意です。



まずは自分で試行錯誤して調べて、それでも問題を解決できないときに初めて質問するのが大切です!
SWELLを使ってみての本音レビュー【デメリット3つ】


① 慣れないうちは操作に苦労することも多い
ぶっちゃけこれはどんなWordPressテーマにも言えることですが、新しいテーマを使い始めて間もないころはわからないことだらけ。



私もSWELLを使い始めたころは、わからないことだらけ。ネット検索しまくりでした(笑)
でもくり返しになりますが、SWELL
わからないことはそのつど調べれば解決する状態が整っているので、あとは使う本人がいかに自分で調べて学べるかが大切です。
② 不明点を自分で調べる主体性がないとキツい
操作の仕方がわからないとき、トラブルが起きたとき、自分で調べて解決しようとする主体性は必要です。
わからない → 2秒で挫折・・・
と、すぐ折れるようだとSWELLは使いこなせるようにはならないかと。
もちろんコミュニティに助けを求めることもできますが、まず自力で解決できないか考え行動する姿勢が大切ですね。
③ 惚れすぎると他の有料テーマに戻れなくなる
SWELLは多くのユーザーさんから高評価を得ており、使いやすさ、高機能さはオリガミつき。
ですが裏を返せば、その快適さゆえほかのWordPressテーマに乗り換えられなくなる可能性があり、ある意味そこがデメリットかもしれません。



私ももうほかのテーマに手を伸ばさなくてもいいかなとさえ思ってます、、(笑)
SWELLの悪い口コミ・評判


ではここで、SWELLの口コミや評判をチェックしてみましょう。
ツイッターで書かれていたリアルな感想を見つけたのでご紹介します。
まずは悪い口コミから。
まってまって…
— にぼし☆徐々に特化へ🥗 (@1000niboshi) March 31, 2022
SWELL思ったよりも使いにくい…(´;ω;`)
SANGOめっちゃ使いやすかった説←
いままでSANGO微妙やんとか思ってたけど、
SANGO素敵でした!!!!
心の底から思えてなくてごめん…反省…
せっかく買ったしSWELLも使いこなしてやるーーーー!
(SANGOも使いこなせてないけど…🤣)
わたしずっとクラシックエディターで記事を書いていたんです🙌🏻
— アマリカ (@AMARIKAblog) April 18, 2021
でも今年いっぱいで終了するという話で😥
今からクラシックエディターに慣れようとswellにしてやってみてるわけなんですが…
使いにくい…!😭💦
慣れない…!!😭💦
記事書くモチベーションもだだ下がり😭#ブログ初心者 #ブログ書け
わかります😭
— ぱぱごりら@ブロガー料理長 (@ppgorilla) May 22, 2022
私も最近cocoonからSWELL移行して試行錯誤中です😔
装飾やりすぎてガチャガチャし過ぎてダメダメです😇😇
SWELLの1番のデメリットって「値段が高い」ことだと思うけど、調べると「値段が高い」よりも「最初は使いづらい(慣れなくて使いづらい)」という声が多かった(´・ω・`)#ブログ #ブログ書け #ブログ初心者 pic.twitter.com/VaQ1uEbvNQ
— ため@リプで超具体的なアドバイス (@tame3_tame3) April 23, 2022
一見不評も多いかと思いきや、よくよく見てみると、ユーザーが使い慣れていないのが原因であることが多いようです。
じっさい私自身も、SWELLを使いはじめの頃はわからないことだらけで、同じく「使いづらい」と感じたこともありました。
ただ、それは使い慣れれば解決する問題かなとも思いますね。



慣れてしまえばあとはサクサク作業が進みます。はじめの何カ月かは、慣れるための訓練期間だと思いましょう!
SWELLの良い口コミ・評判


つづいて良い口コミを見ていきましょう。
/
— はる|Gab Inc. COO (@_harukitare) April 18, 2020
今日まで『SWELL』3520円オフ😆
\
いろいろなテーマを導入して比較しているのですが、SWELLは特に使い心地がよかったです🙆
ブロックエディタに完全対応しており、2021年にビジュアルエディタがサポート終了することを考えるとおすすめですよ😊
興味のある人はぜひ🍀https://t.co/T3BAqWAbQh
【質問🐦】
— みちぽ|固ツイ330部突破!総合1位ありがとうございます (@michipo5) April 23, 2020
今私はワードプレスのテーマを入れ替え中です。
そこで、みんなはどんなテーマを使っているのか
気になりました。
ぜひ教えてください😊
まずは私から
✅SWELL
✅ブロックエディタが使いやすい!
テーマと使い心地をリプしてね。
URLも貼ってOKよ🤩#ブログ初心者#ブログ書け
あのインフルエンサーみちぽさん、はるさんも高評価されますね。
有名なブロガーさんのなかでもSWELLを使う方は多いようです。
また、以下のようなコメントもありました。
ぐぅさんの記事です✨
— ゼロブロ雑記帳 (@zero_blo) May 27, 2022
私もSWELL使用していますが
本当にオシャレで使いやすい💡
ぐぅさんの記事ではそんな魅力を大公開🙌
SWELL悩み中の方は
是非、一読してみたら参考になると思います🧸👋✨ https://t.co/g3AtunZDQf
SWELLに乗り換えようか本当に迷っています。
— 勇輝@WEBライター兼ブロガー (@WEB81440538) May 27, 2022
Jinも使いやすいテーマではありますが、ライター仕事でSWELLを触った時に惚れ込みました。
使いやすい。
次のブログは必ずSWELLにしよう。
よくわからないから!
— たくみ@ブログ (@rough_learn) May 26, 2022
とりあえずテーマは
SWELL
にしました!
良し悪しはわからないけど、使いやすいからOK!!
<SWELL購入前>
— かんた🌊SWELLマニア (@swell_mania) May 23, 2022
他のテーマと比べると高いなぁ…
<1ヶ月後>
慣れると使いやすい!
→値段相応だ。
<1年後>
ふぁ!?
またアップデート?新機能を無料で追加してくれるの?
→割安感がある! https://t.co/JY5xiPtE5z
上記のツイートにもあるうように、SWELLは値段が17,600円 (税込) と、ほかの有料Wordpressテーマと比べてちょっと高め。
もちろん、それ以上のクオリティが保証されているのでいい初期投資になります。



私も思いきって買いましたが、後悔ゼロです。むしろ値段以上の「快適さ」が得られたので満足してますね。
【超簡単!】SWELLを導入する3ステップ


それではSWELL
以下の解説を見ながらやっていただくと、今日から誰でもSWELLを始められますよ。
手順は以下のとおり。
- 公式サイトでSWELLを購入する
- 会員登録し、SWELLをダウンロード
- SWELLをWordPressにインストール
順に見ていきましょう。
① 公式サイトでSWELLテーマを購入する
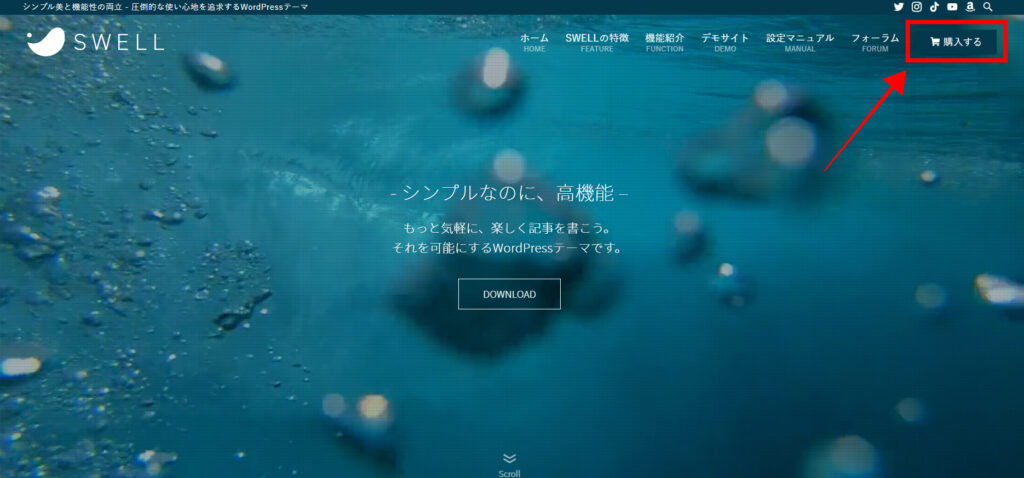
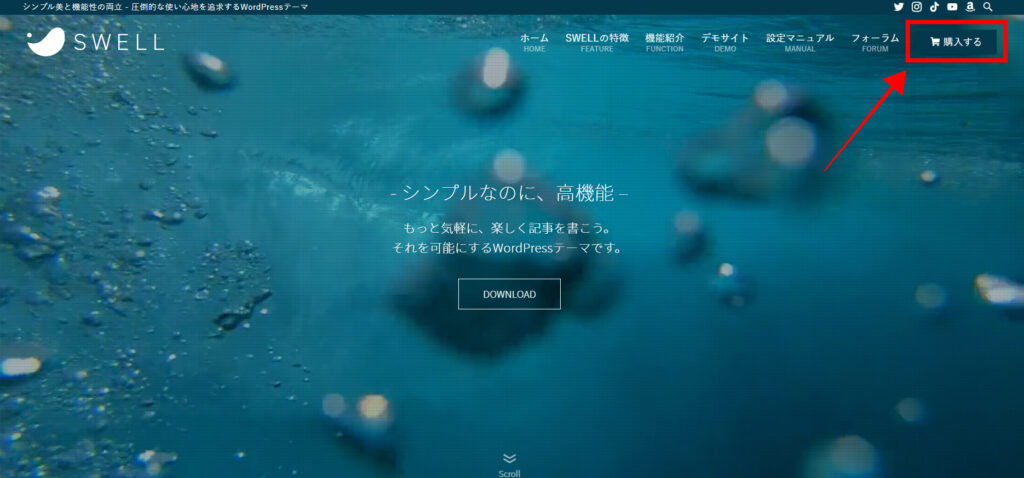
まずSWELLの公式サイト


表示されたページを下にスクロールし、「SWELLを購入する」ボタンをクリックします。
このとき、「利用規約に同意する」のを忘れないよう気をつけてください。


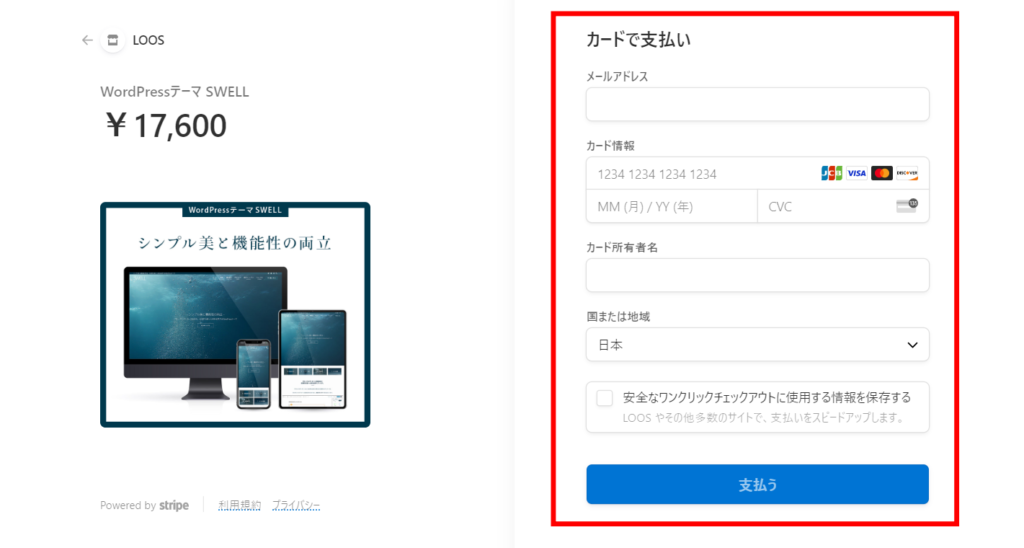
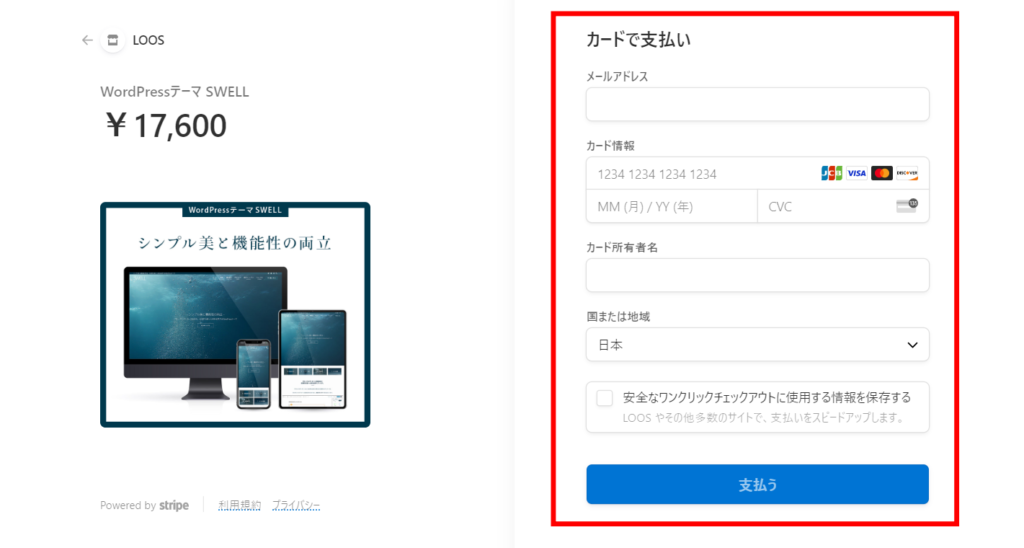
クレジットカード情報の入力画面です。
必要事項をすべて入力し、「支払う」をクリックします。


すると登録したメールアドレス宛に、支払い完了のメールが届きます。
メールに記載されているリンクからSwellテーマをダウンロードしてもいいんですが、今回は別のもっといい方法でやりますね。
いい方法というのは、
- まずは、SWELLの会員登録をする
- そのあとにSWELLをダウンロード
上記です。



会員登録しておけば、いつでも最新バージョンのSWELLをダウンロードできるようになるので!
以下でくわしく解説しますね。
② 会員登録し、SWELLをダウンロード
まず公式サイト


「会員登録はこちらから」のバナーをクリックします。


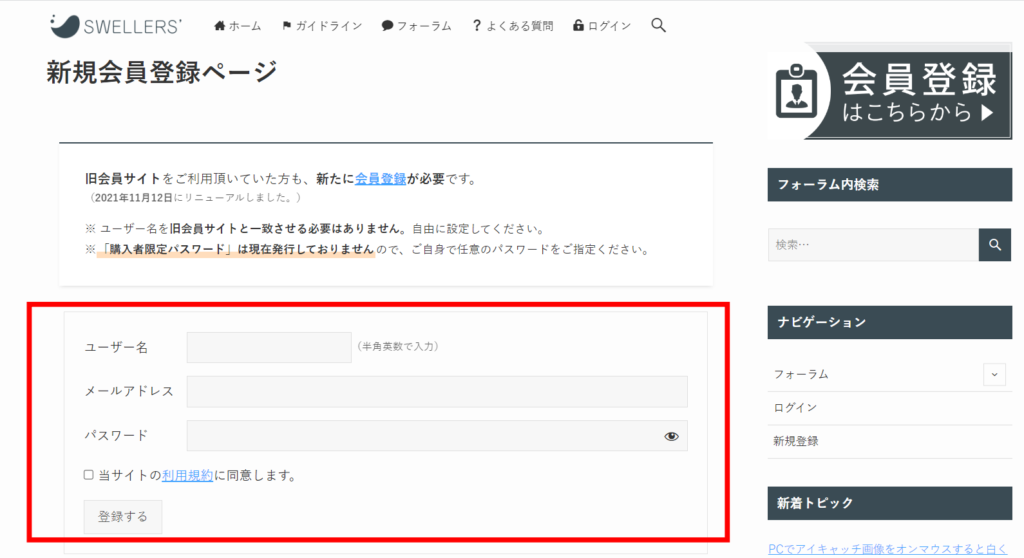
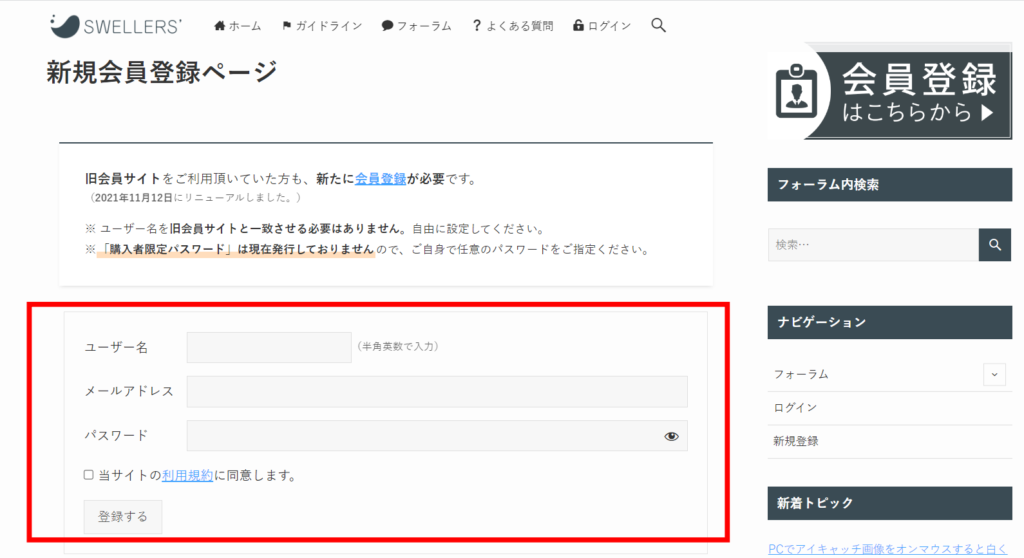
すると新規会員登録ページになるので、会員登録に必要な情報を入力していきます。


メールアドレスは、クレジットカード登録したときのアドレスを入力しましょう。
ユーザー名、パスワードは任意のものでOKです。



会員登録はこれで完了です!
つづいて会員ページからSWELLをダウンロードします。
トップページ


SWELLERSのページが表示されるので、「ログイン」をクリックします。


ログインするとマイページ画面になるので、そのまま下へスクロールしてください。
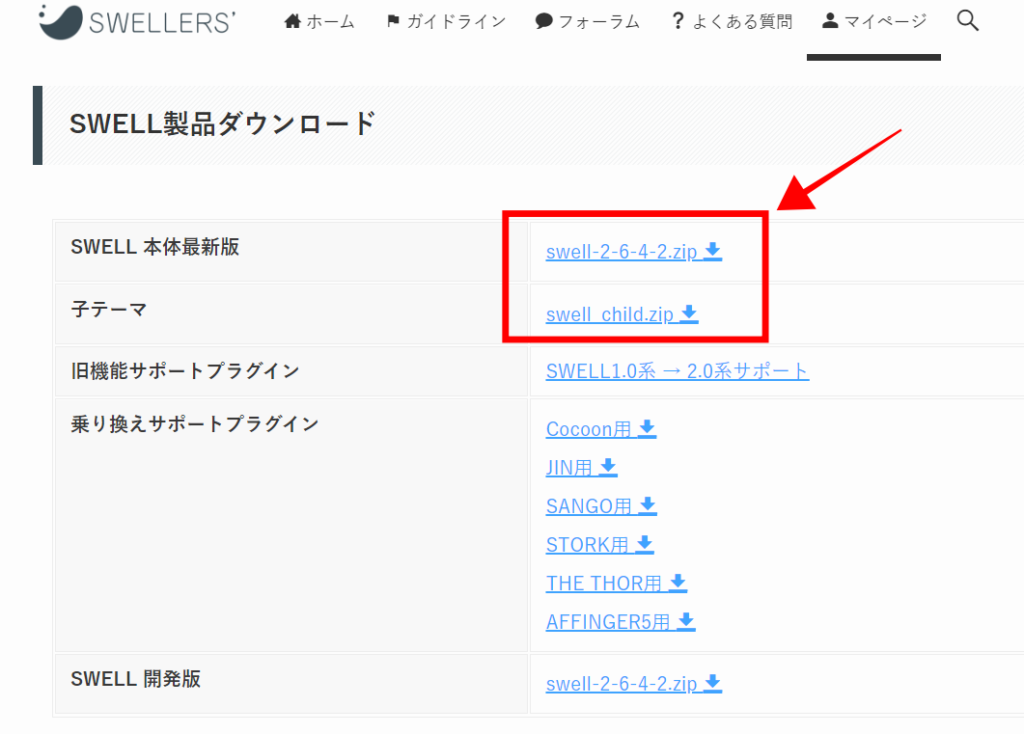
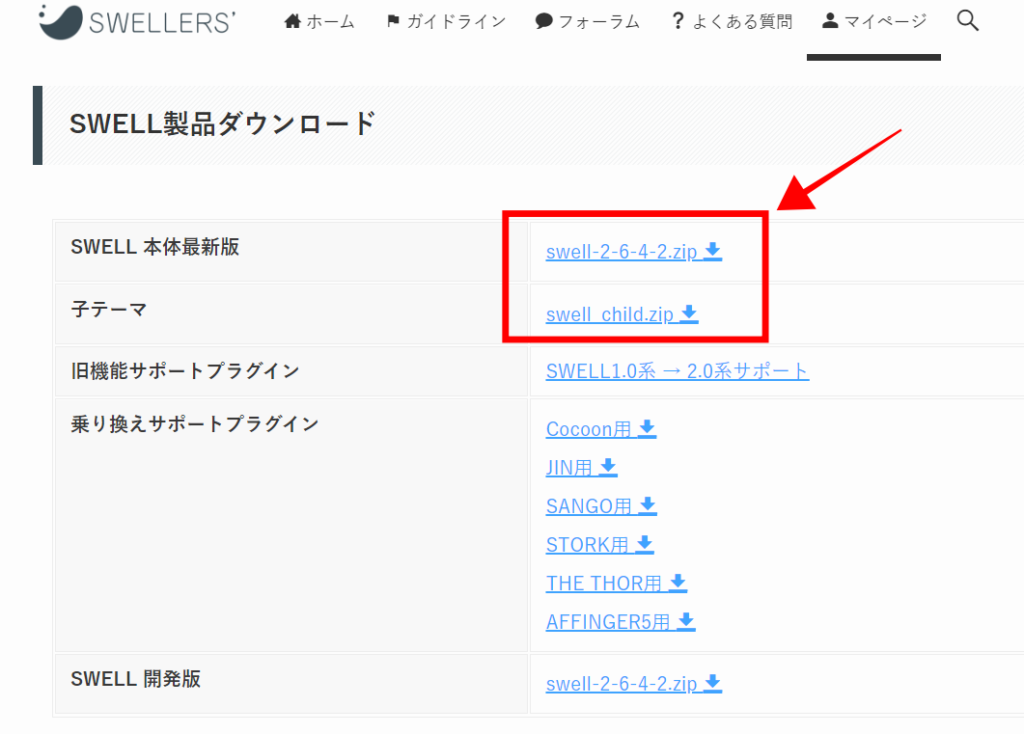
すると「SWELL製品ダウンロード」のエリアが出てくるので、以下の赤枠内のファイル2つをダウンロードします。


- SWELL本体最新版 (親テーマ)
- 子テーマ
のファイルはどちらも必須です。両方ダウンロードしましょう。
③ SWELLをWordPressにインストール
最後のステップです。
さきほどダウンロードした「親テーマ」「子テーマ」をWordPressにインストールしましょう。
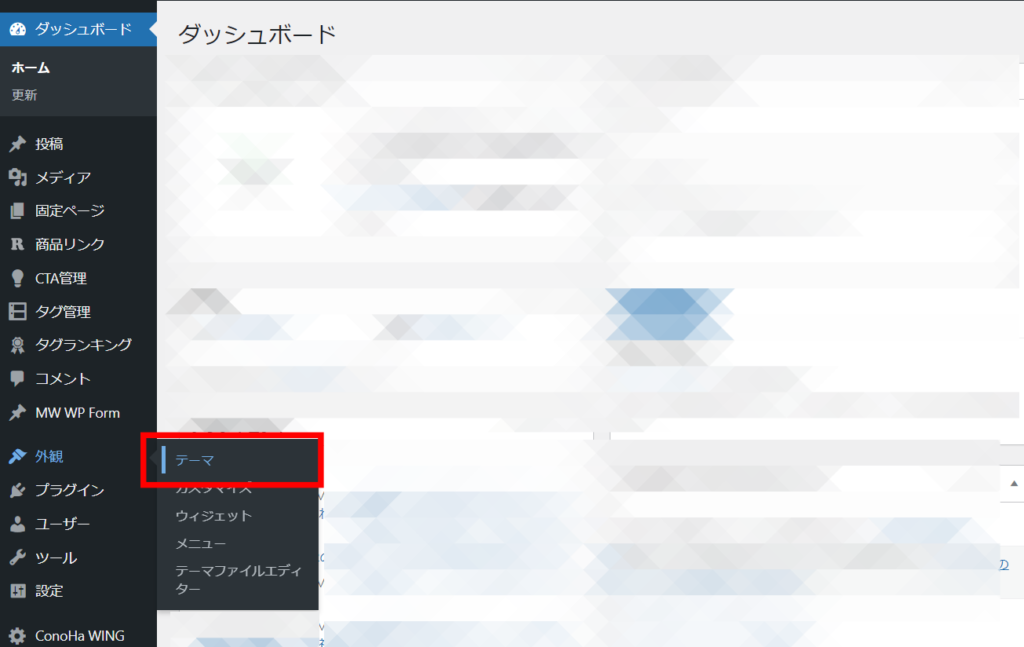
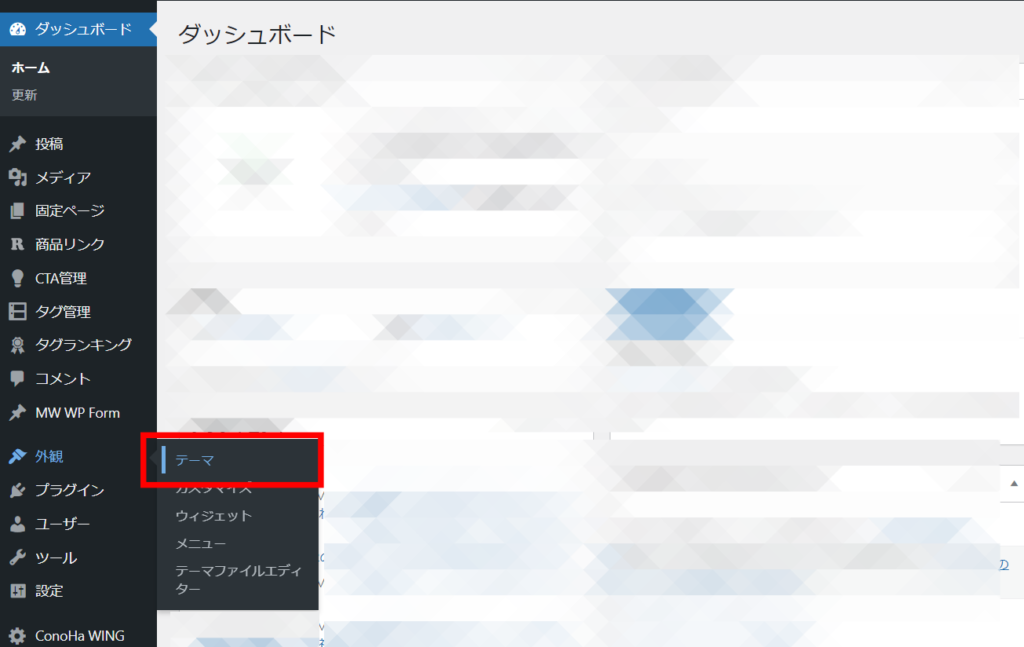
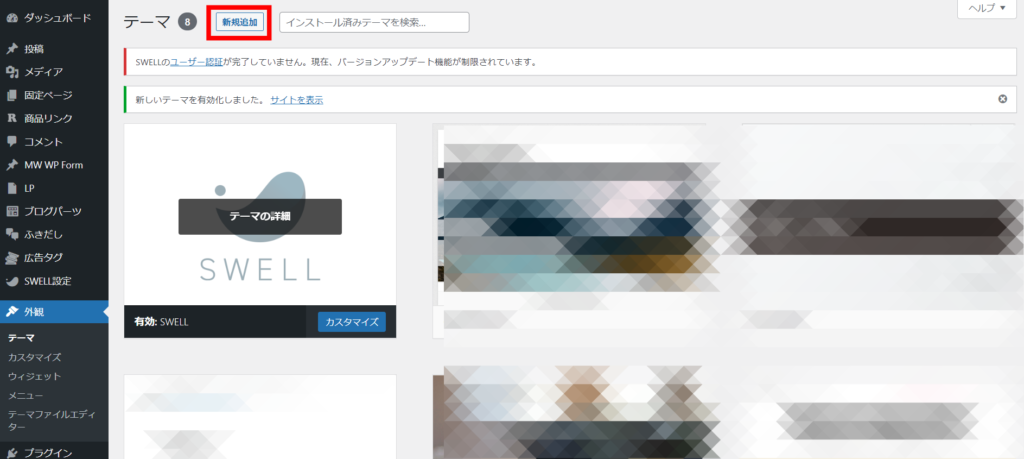
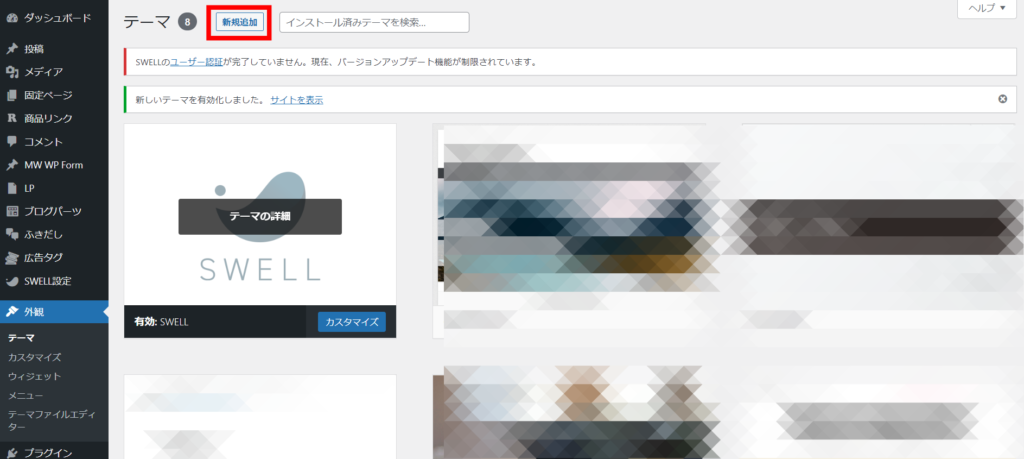
WordPress管理画面から、「外観」→「テーマ」をクリックします。


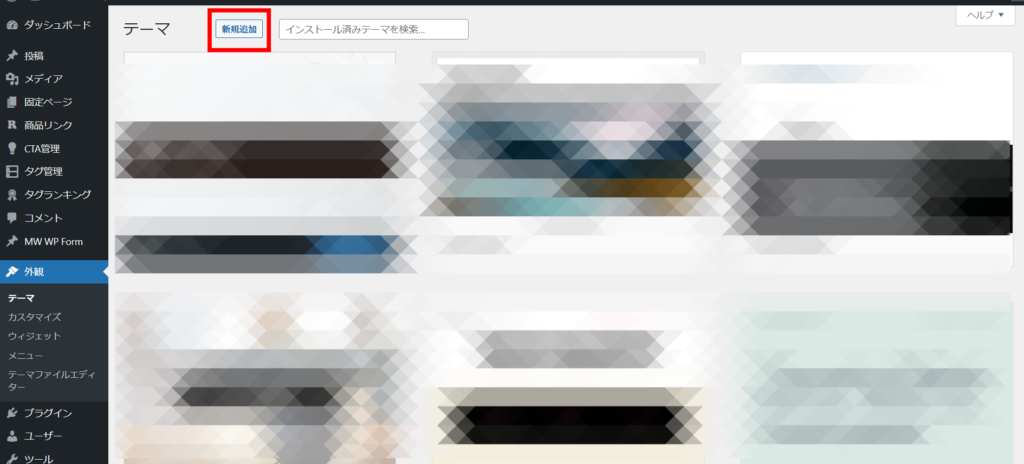
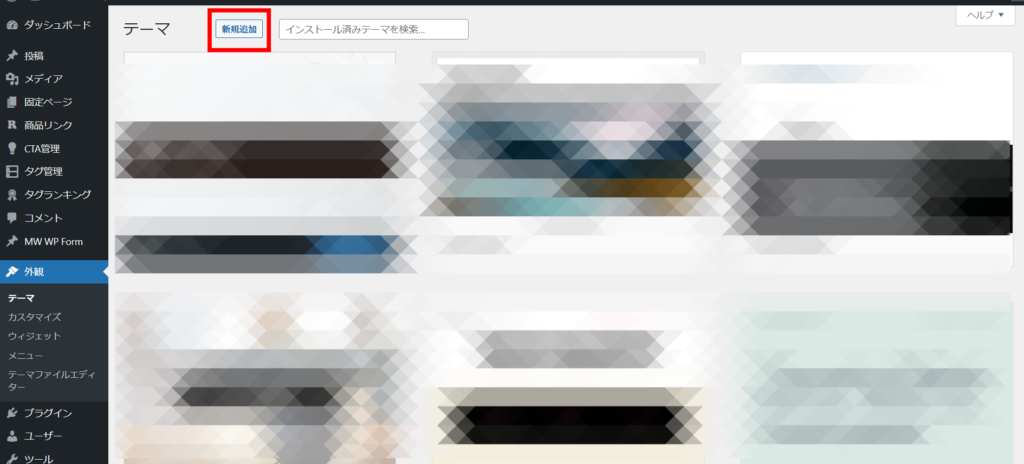
「新規追加」をクリックします。


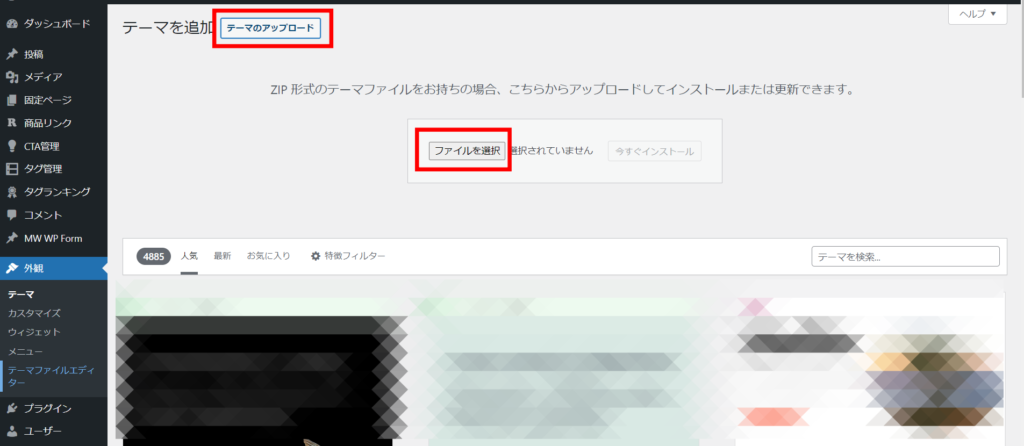
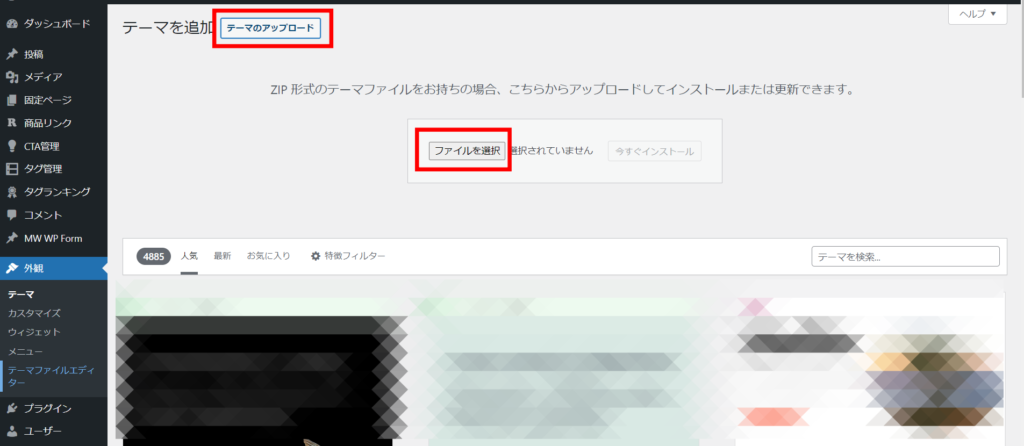
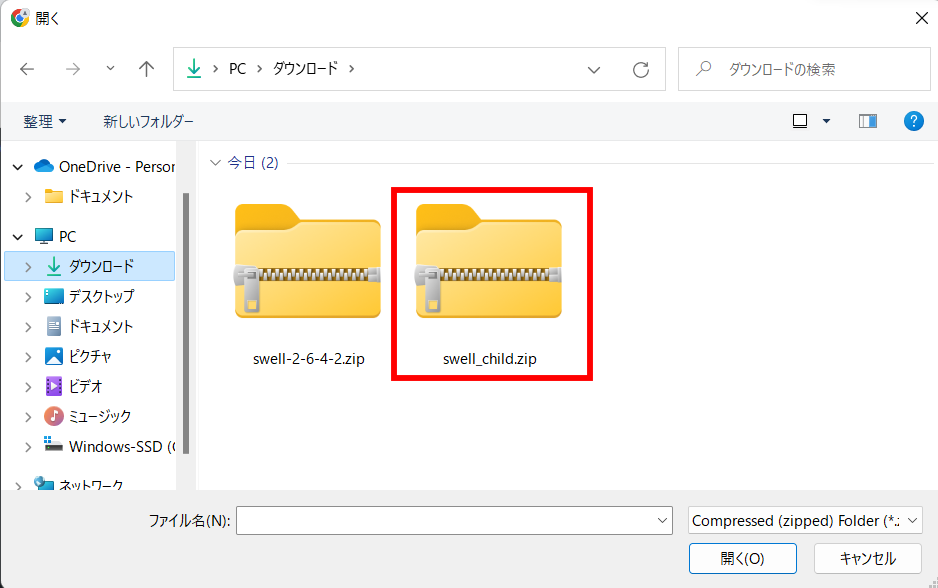
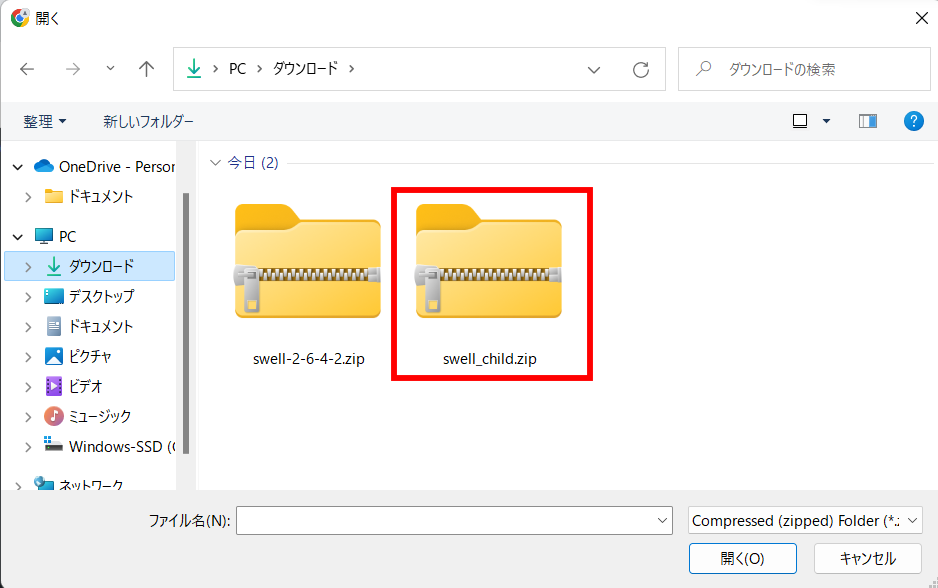
「テーマのアップロード」→「ファイルを選択」をクリックします。


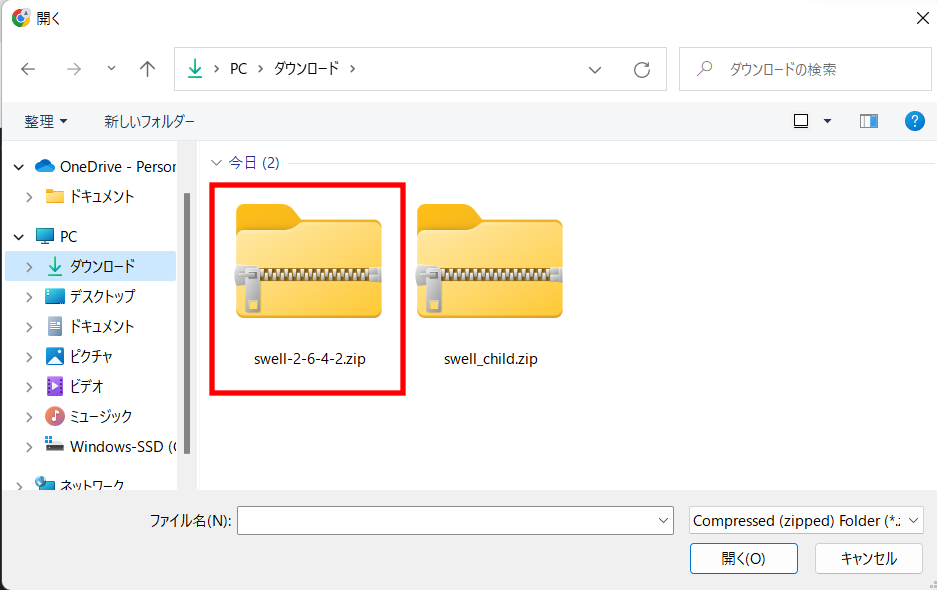
さきほどダウンロードしたファイルを1つずつアップロードします。
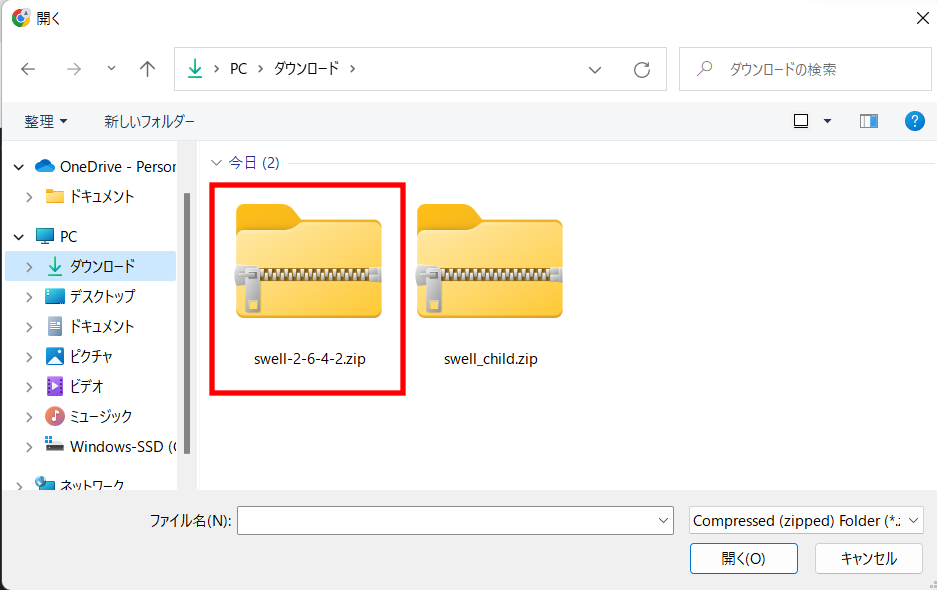
まず、親テーマである「swell-〇-〇-〇-〇.zip」のファイルを選択し、「開く」をクリックします。
このとき、かならずzip形式のまま「開く」ボタンを押してください。


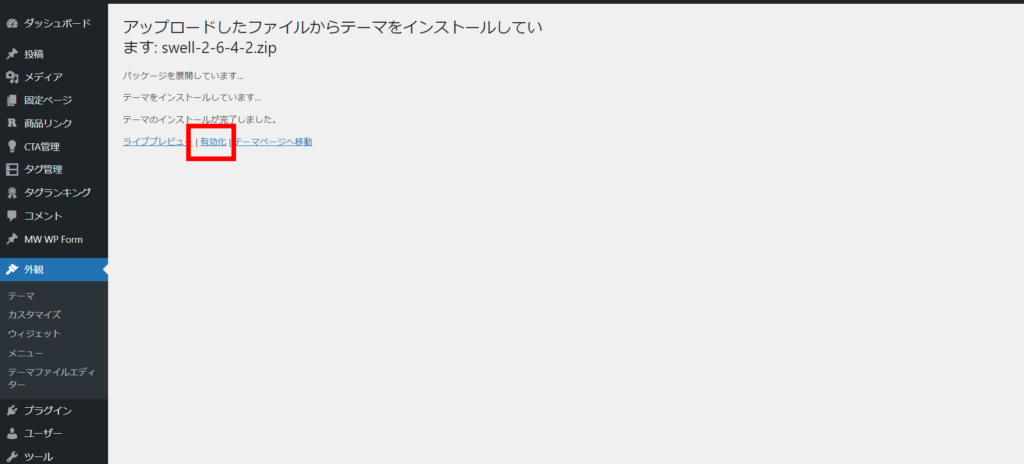
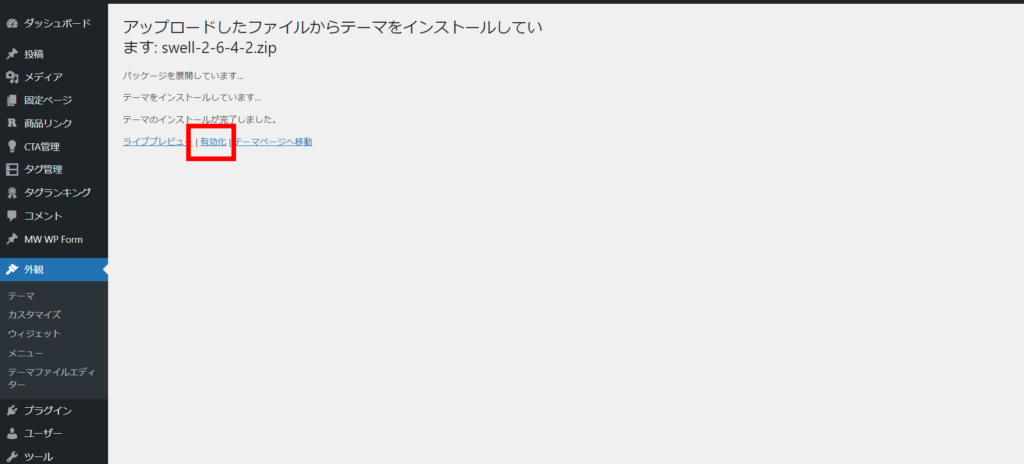
「ファイルを選択」ボタンの右横にファイル名が表示されているのを確認し、「今すぐインストール」をクリックします。


テーマのインストールが完了したら、「有効化」をクリックします。


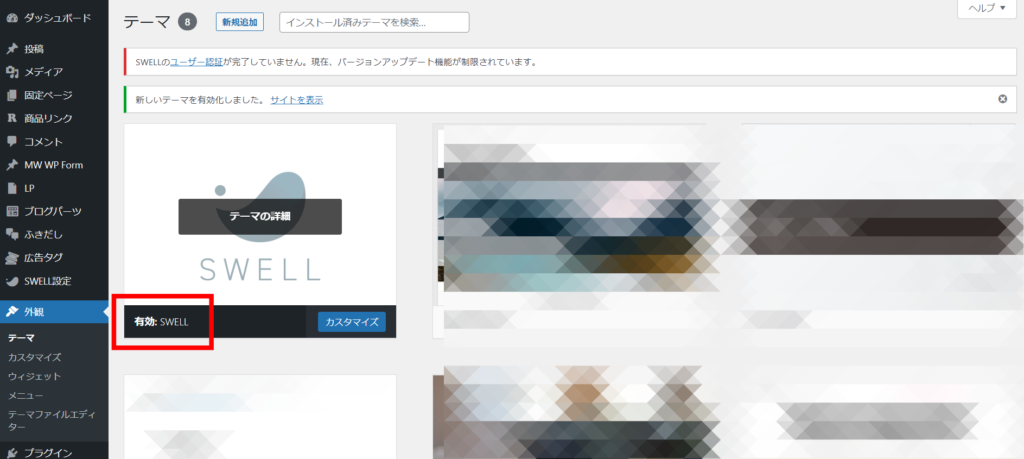
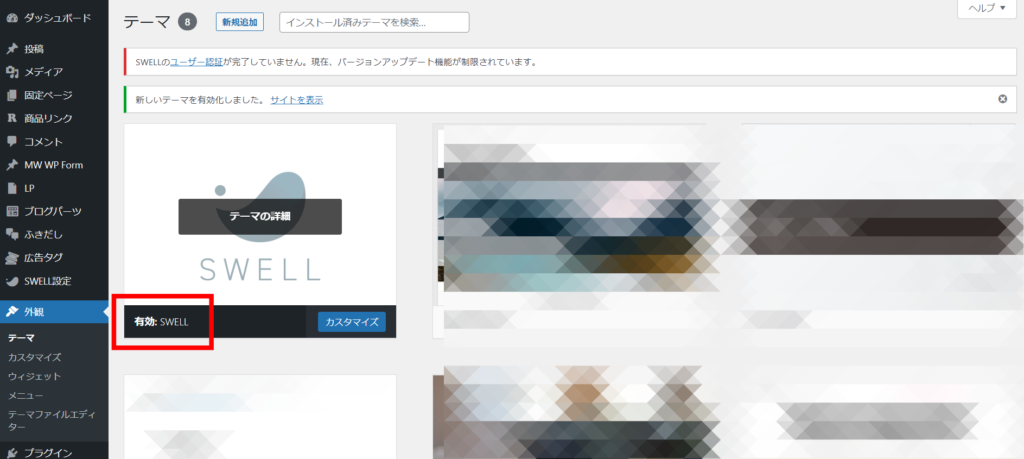
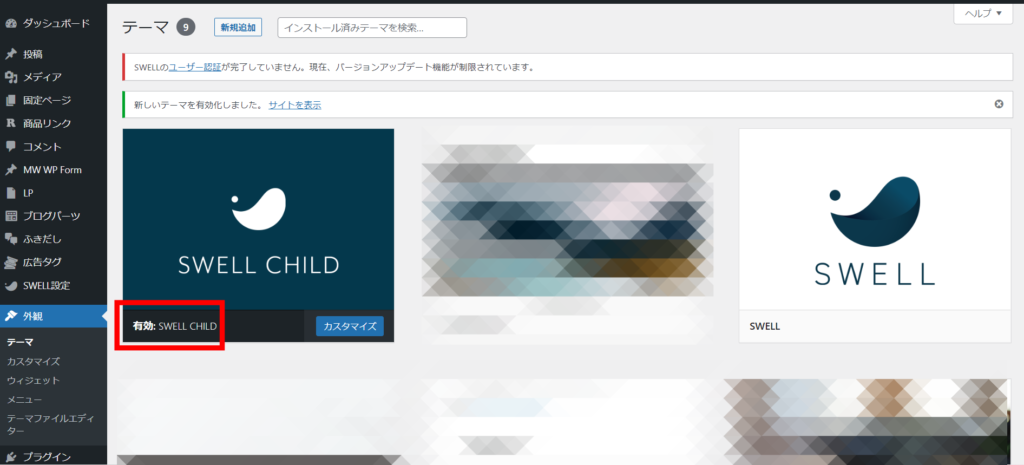
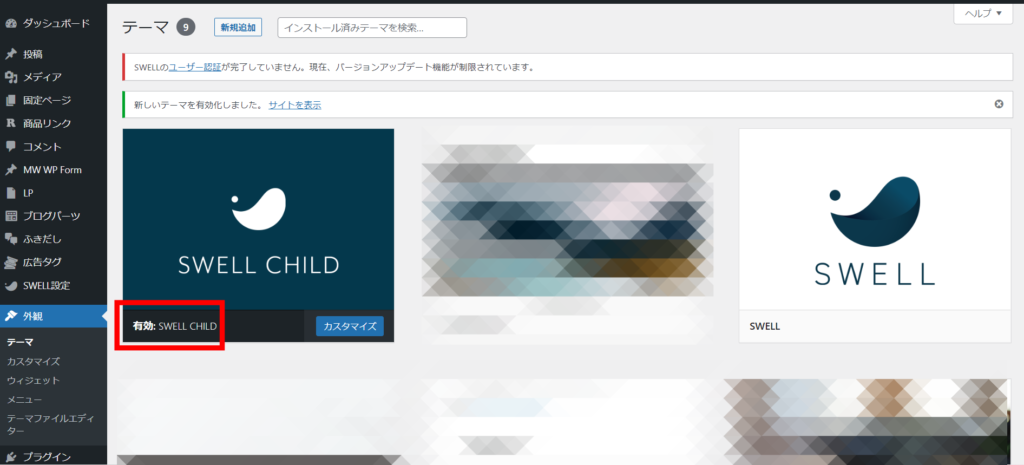
SWELLテーマが一覧に表示され、下の赤枠のとおりテーマが「有効」になっていれば完了です!


同じ手順でもう1つの「子テーマ」もイントールしましょう。
「新規追加」をクリックします。


「テーマのアップロード」→「ファイルを選択」をクリックします。


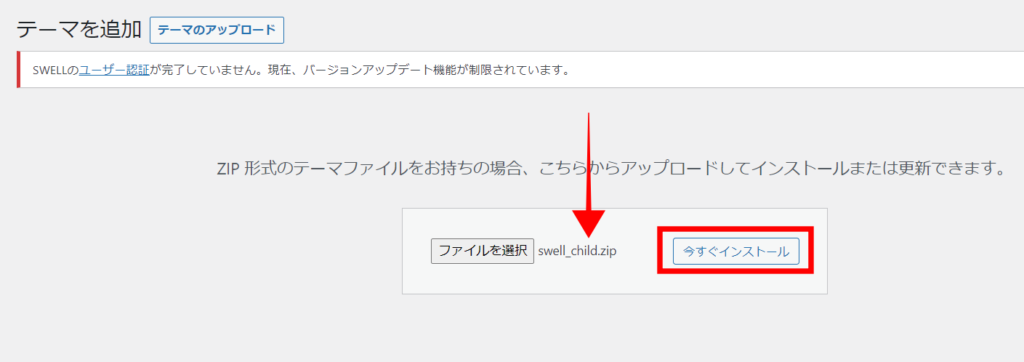
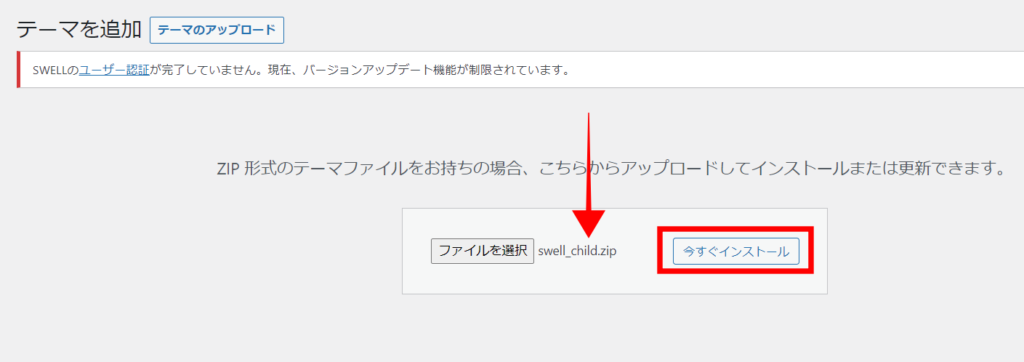
子テーマである「swell.child.zip」を、先ほどと同じくzip形式のまま開きます。


「ファイルを選択」ボタンの右横にファイル名が表示されているのを確認し、「今すぐインストール」をクリックします。


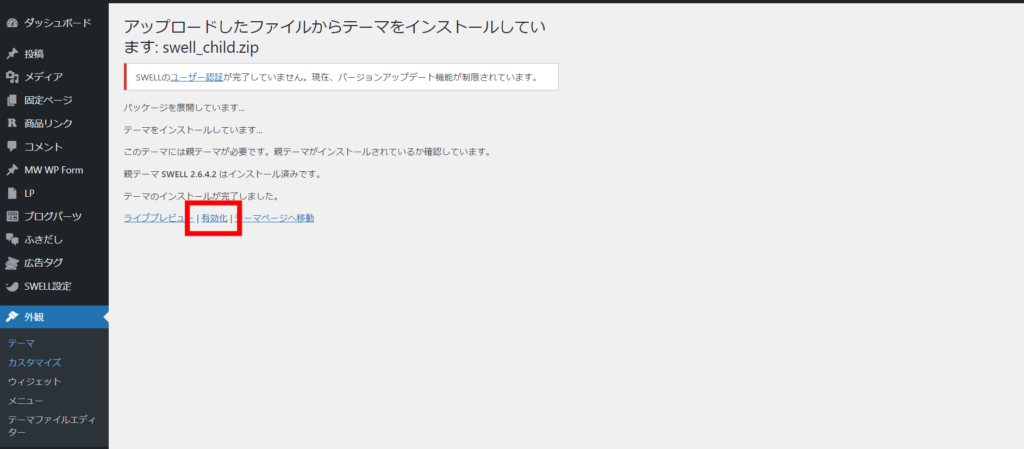
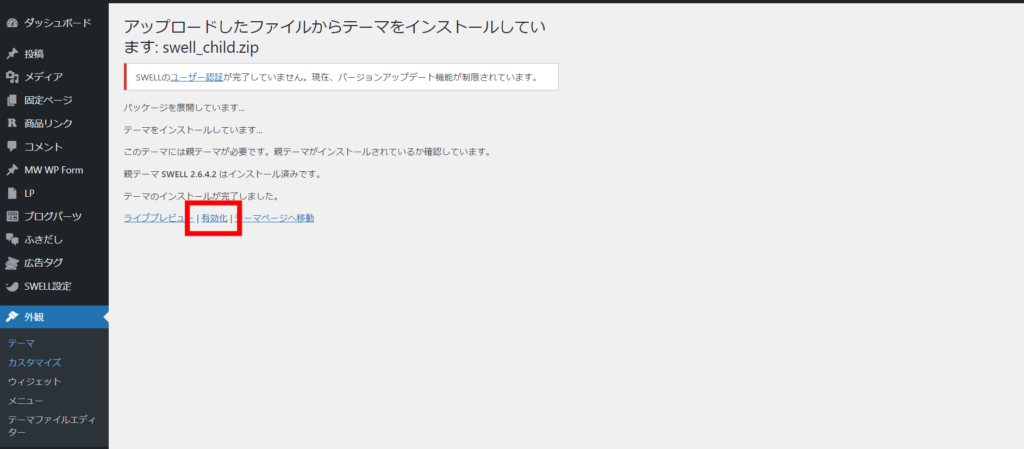
テーマのインストールが完了したら、「有効化」をクリックします。


SWELL CHILDが一覧に表示され、下の赤枠のとおりテーマが「有効」になっていれば完了です!





これで「親テーマ」「子テーマ」どちらもインストールできました!
Webサイトのデザインが、すでにSWELLに適用されているはずです。
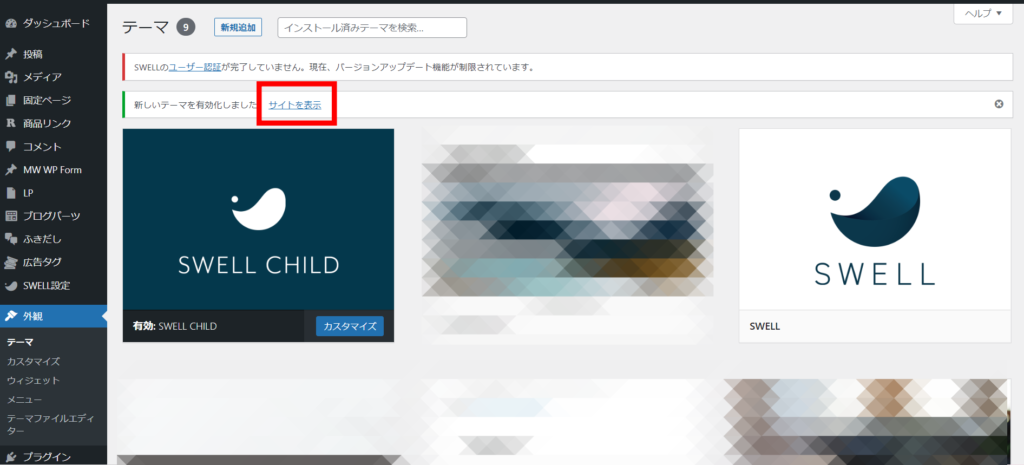
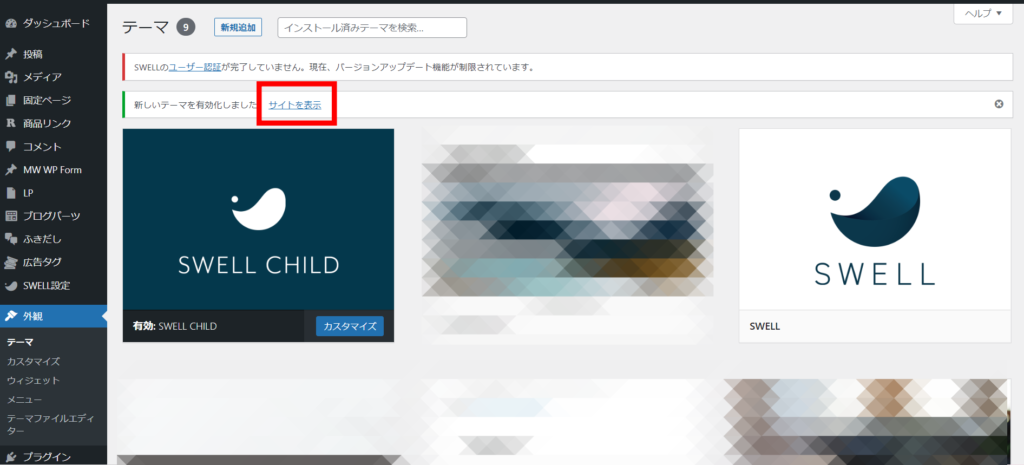
試しに「サイトを表示」をクリックして確認してみましょう。


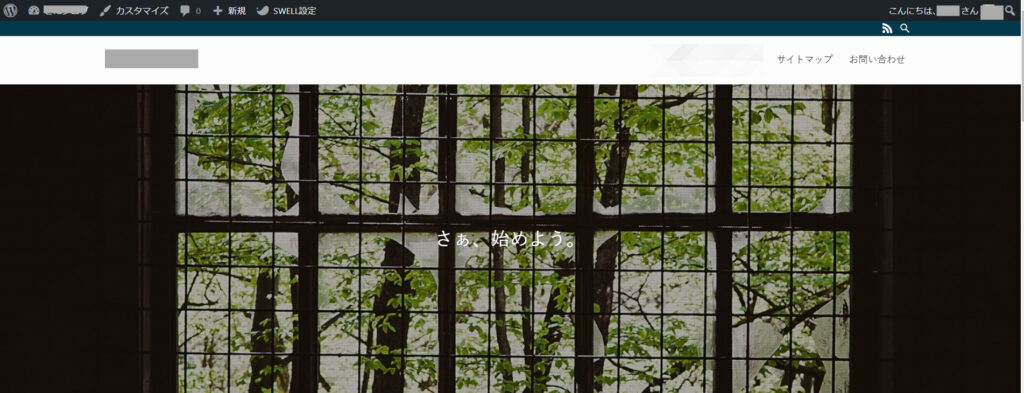
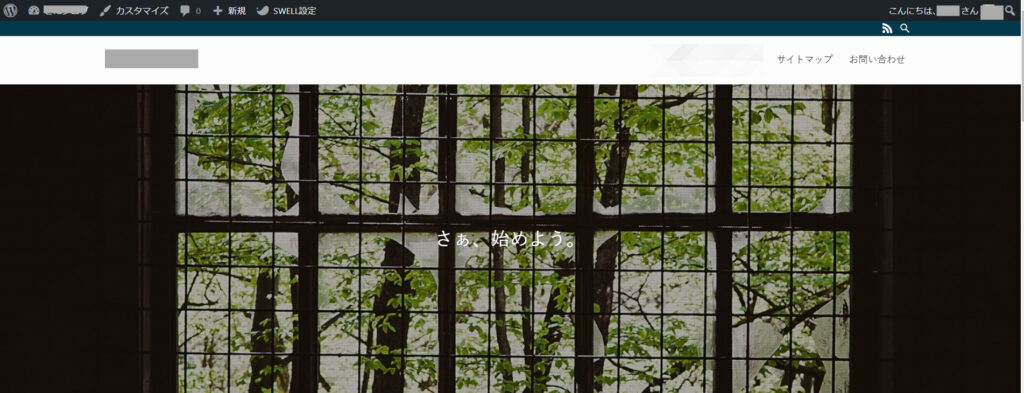
以下のように、サイトの見た目がガラッと変わっているはずです。
(※ 下の写真と全く同じではないこともあります)


↑これがSWELLのデザイン。
最初なのでデフォルトのデザインですが、すでにオシャレですよね。
あとはここから自分好みにカスタマイズできます。



これでSWELLテーマのインストールが全て完了です。お疲れさまでした!
まとめ:SWELLで素敵なブログライフを楽しもう!


いかがだったでしょうか?
SWELL
でも、一度慣れてしまえばあとはその機能の高さ、快適さにかならず満足できますよ。



これであなたも最初の一歩を踏み出していただいたので、あとは記事を書きつつ、わからないことはそのつど調べ、徐々にステップアップしていきましょう!
ちなみに、SWELLを始めるにはまずWordPressブログを始める必要があります。
まだ始めていない方は、以下の記事を参考に始めていきましょう。


この記事が少しでもお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました!
